Los archivos corresponden a:
Todos los contenidos visuales deben ser entregados a Web3D. El equipo de Gestión de Contenidos se encargará de la carga y configuración de todos los contenidos y se entregará el sitio web 100% funcional para comenzar a utilizarlo. Tiempo de implementación entre 5 a 15 días, según tamaño del proyecto, desde entregados los contenidos e información. Se puede entregar contenido preliminar para hacer pruebas y revisiones con el cliente, sin limite de veces.
Video animado 3D de un vuelo inicial de acercamiento hasta un punto principal del proyecto, luego un giro hacia la derecha hasta un punto lateral, luego otro giro hacia un punto lateral y luego regresamos al punto principal del proyecto. Es un giro 360 del exterior del proyecto que se detiene en 3 puntos. Esto permite situar al usuario en la ubicación del proyecto, entender el entorno y el diseño exterior del proyecto.
Formato Técnico
Archivo en formato MP4 – Proporción 16:9 – Full HD 1920 x 1080 30 fps
Tiempo recomendado: 10 a 15 seg.
Este video será particionado en pequeños videos e imágenes para optimizar su carga en la plataforma.
Un recorrido 360 aéreo del exterior que permite visualizar todo el entorno del proyecto y su ubicación exacta. Se pueden utilizar tecnologías como Gaussian Splatting para integrar el entorno real relevado con video en drone e insertar el proyecto para visualizar su implementación.
Link del recorrido 360 o archivos en .zip del recorrido 360 para subir a la plataforma
Video animado 3D de un vuelo desde el punto principal hacia el top del edificio para ingresar a ver las plantas de los niveles con sus departamentos o áreas de amenities. Se crea un video por cada torre o área a la que se desea acceder y también se pueden hacer los vuelos desde los otros 2 puntos laterales del spin 360 para generar una experiencia continua y guiada de visualización. En caso de ser un barrio de casa o lotes los vuelos se hacen a distintas áreas o al masterplan completo dependiendo el tamaño del proyecto.
Archivo en formato MP4 – Proporción 16:9 – Full HD 1920 x 1080 30 fps Tiempo recomendado: 3 a 5 seg. por video
Al ingresar al edificio se visualizan los niveles de plantas. Se debe realizar una imagen por cada nivel que se desea mostrar para hacer un efecto visual de bajar de nivel en cada piso, esto es opcional, también se pueden hacer las imágenes de los niveles que cambian sin su entorno y se repite la misma imagen en los niveles que son iguales. Se recomienda realizar las plantas de los niveles de amenities amoblados y las plantas de los apartamentos sin amoblar o con mobiliario básico. En esta sección el usuario puede identificar todo el interior del proyecto, nivel por nivel y entender las distintas distribuciones, cantidad de apartamentos por piso y elegir su unidad específica
Formato Técnico Archivo en formato JPG – Proporción 16:9 – Full HD 1920 x 1080 o 4K 3840 x 2160
Cuando se ingresa a cada unidad se debe visualizar una planta amoblada. Esta planta es una imagen que puede ser realizada en 3D o 2D según se desea. Se debe realizar una planta por cada tipología de unidad que se disponga en el proyectos. Igualmente para las áreas de amenities.
Archivo en formato JPG – Proporción 16:9 Full HD 1920 x 1080 o 4K 3840 x 2160
Cuando se ingresa a cada unidad se puede visualizar una planta con medidas. Esta planta es una imagen que puede ser realizada en 3D o 2D según se desea. Se debe realizar una planta con medidas por cada tipología de unidad que se disponga en el proyectos. Igualmente para las áreas de amenities.
Archivo en formato JPG – Proporción 16:9 Full HD 1920 x 1080 o 4K 3840 x 2160
Cuando se ingresa a cada unidad se puede visualizar una galería de imágenes del interior. Estas imágenes pueden ser renders de las distintas áreas del interior de la unidad. Se recomienda al menos tener una imagen por cada tipología o de las más importantes. Igualmente para las áreas de amenities y áreas sociales que se desean visualizar.
Archivo en formato JPG – Proporción 16:9 Full HD 1920 x 1080 o 4K 3840 x 2160
Se pueden cargar fotografías o renders de las vistas de cada unidad. Se recomienda realizar fotografías en drone a la altura de los balcones para mostrar las vistas de las unidades en sus distintas alturas. Igualmente para las áreas de amenities y áreas sociales que se desean visualizar las vistas.
Archivo en formato JPG – Proporción 16:9 Full HD 1920 x 1080 o 4K 3840 x 2160
Los recorridos 360 son un material muy recomendable para que Web3D tenga una experiencia completa e inmersiva de los espacios y áreas del proyecto. En Web3D los recorridos 360 se integran y organizan en diferentes áreas a medida que el cliente ingresa y navega. Esto facilita la creación de recorridos 360 de cada zona y no es un recorrido grande y difícil de gestionar.
Vista Aérea Exterior (Recorrido 360 exterior para ver el entorno y la ubicación del proyecto)
Unidades de vivienda (Recorrido 360 de los apartamentos, casas, locales comerciales, etc.)
Áreas Sociales o Amenidades (Recorrido 360 de las áreas sociales o amenidades)
Áreas exteriores de fachada (Recorrido 360 del exterior de la fachada)
Formato Técnico
Cada recorrido 360 se debe entregar en un archivo comprimido en un .zip que contengan todos los archivos, html, css, script, imágenes que necesita para funcionar el recorrido 360 en un servidor web. El recorrido debe tener un archivo index.html en la raíz del zip que ejecuta el inicio del recorrido.
Software para armar los recorridos que se pueden integrar
* Todos los software que generen una versión web del recorrido 360 pueden ser integrados.Si el software entrega un URL o link del recorrido 360, en vez de los archivos para ser alojados, se integra el url en Web3D, pero se debe tener en cuenta que el recorrido 360 va a funcionar siempre y cuando funcione el URL provisto. Estos casos son por ejemplo para Kuula o Matterport.
descargar .zip de ejemploSe puede cargar un brochure en PDF en cada unidad. Se recomienda realizar un brochure PDF por cada tipología de unidad que tenga el proyecto con la información específica para que el usuario pueda descargar.
Archivo en formato PDF Se recomienda un tamaño inferior a los 15MB
Se puede cargar un brochure general del proyecto, que muestre la información completa con las tipologías de las unidades, amenities y lifestyle, en formato PDF para descargar.
Archivo en formato PDF Se recomienda un tamaño inferior a los 25MB
Se puede cargar un brochure general del desarrollista inmobiliario del proyecto, que muestre información de su trayectoria, en formato PDF con toda la información para poder descargar.
Archivo en formato PDF Se recomiendo un tamaño inferior a los 25MB
Te acompañamos y ayudamos en la etapa de creación de contenidos para Web3D, con la posibilidad de tener versiones previas funcionales pero con información básica o contenidos preliminares, monocromáticos, en baja resolución o solo imágenes en 2D, que te permitan mostrar a tus clientes para realizar revisiones antes de renderizar en alta resolución y generar el material final. Permite evitar retrabajo y detectar errores que se puedan corregir en el proceso. Se pueden enviar todas las versiones previas de los contenidos visuales que el Estudio necesite para realizar las revisiones correspondientes. Web3D no posee un limite del contenido que se carga para un proyecto inmobiliario.
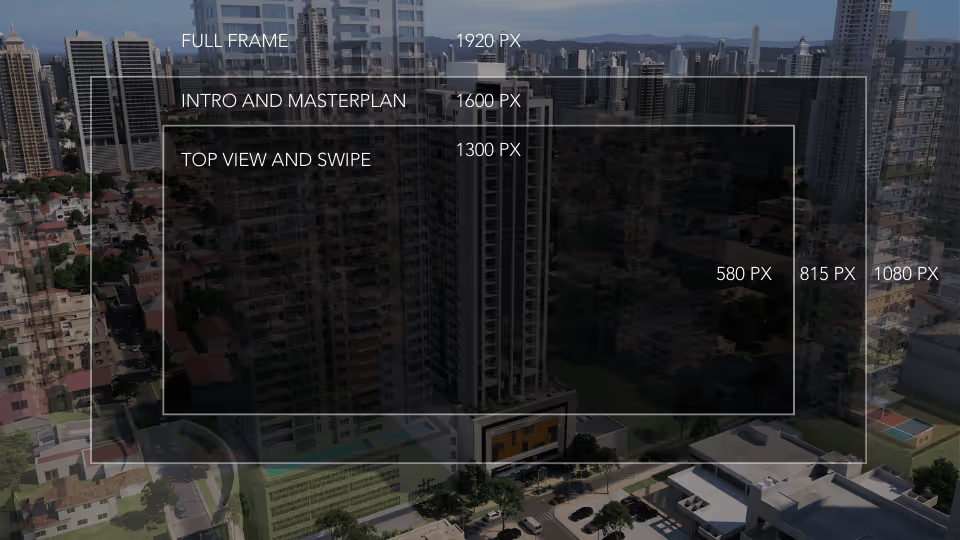
Con el fin de mostrar la Interfaz del Usuario sobre el Contenido Gráfico, los siguientes márgenes seguros deberán ser usados para situar el proyecto dentro del contenido.

Web3D es un sistema automatizado y parametrizado que permite una carga, configuración y puesta en funcionamiento de forma muy agil.
De todas formas el período de tiempo que se necesita es de 5 a 15 días hábiles dependiendo el tamaño del proyecto. Si son proyecto chicos con poca información se va a tender a 5 días, si son proyectos grandes y complejos será un maximo de 15 días. Este tiempo comienza a partir de la entrega final de todos los contenidos e información del proyecto.
De todas formas, como sabemos que el tiempo de creación de los contenidos suele ser extenso, recomendamos que se envíe material preliminar que permita armar la estructura de Web3D e ir actualizando a medida que se van generando nuevos contenidos, esto permite que el cliente pueda ir visualizando la plataforma y realizando las correcciones antes de llegar a una instancia final.
Durante todo esta etapa se asignará un dominio de demostración que le permitirá acceder y navegar el Web3D para realizar sus correcciones y control, una vez confirmado que todo está correctamente se procede con la configuración en el dominio oficial del proyecto.
También se debe contemplar el tiempo de configuración y puesta en funcionamiento en el dominio oficial del proyecto, este proceso tiene una demora de 24 a 48 hs. desde que el dominio ya se encuentra registrado y apuntando a los servidores de Web3D para su configuración, creación de certificados de seguridad y puesta online en el dominio oficial.
Web3D cuenta con un Equipo de Content Manager que se encarga de recibir la información, organizarla y realizar la carga, configuración y publicación de todos los proyectos dentro de la plataforma. Los contenidos visuales e información del proyecto se deberan enviar y compartir por nuestro canales de email o whatsapp exclusivos.En envío de la información se deberá realizar por medio de sistemas que permitan compartir archivos, como son: drive, dropbox, wetranfer, onedrive, etc., al email correspondiente de Content Manager.
Un asesor comercial te realizará una presentación y demostración de Web3D con todas sus funcionalidad y como podrás implementarlo en un proyecto inmobiliario.
